PicGo:使用sm.ms作为博客图床--最终的图片解决方案
PicGo 介绍
这是一款图片上传的工具,目前支持微博图床,七牛图床,腾讯云,又拍云,GitHub 等图床,未来将支持更多图床。
所以解决问题的思路就是,将本地的文件,或者剪切板上面的截图发送图床,然后生成在线图片的链接,这样就可以
让Markdown 文档飞起来了,走到哪就可以用到哪~~
在众多的图床中,我选择的 GitHub 图床,其它类型的图床如果你们有兴趣的话可以试一下,主要我对于 Github 有特殊的感
情,很难割舍~~
下载 PicGo
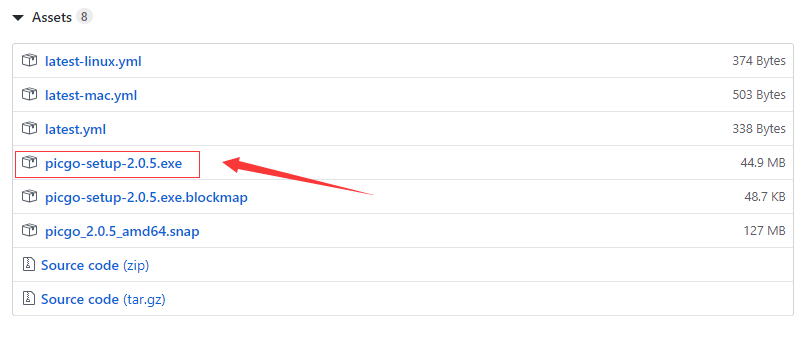
进入下载链接
下载链接为:https://github.com/Molunerfinn/PicGo/releases
选择安装包下载

安装软件包

方案一:使用sm.ms图床(推荐)
创建sm.ms账号并配置token
配置 PicGo 客户端使用sm.ms图床
最后点确定就OK了,不妨试试。
方案二,使用Gitee 图床
建立 Gitee 图床
注册 gitee 账号并创建一个仓库当图床
(1)注册或登陆 Gitee
Gitee 官网网址:https://gitee.com/
注册账号在这里就不说明了啊,注册好账号之后登陆 Gitee
(2)新建仓库当图床

然后改图片中的三处:

因为我已经建立了 PictureBed 这个仓库,所以提示已经存在。
生成私人令牌
点击设置里的私人令牌,点击生成私人令牌


提交即可,复制令牌,可以写在 text 文本中,稍后在 Gitee 图床配置中会用到!
!> 注:令牌只会显示一次,如果不复制的话,就只能重新修改令牌,步骤:修改 --> 重新生成令牌
PicGo 配置 Gitee 图床
(1)下载 Gitee 插件
注:若没有安装 node.js ,则会安装不了插件。因为插件下载需要使用到 node.js 的 npm!
安装 node.js
node.js 官网下载链接:https://nodejs.org/zh-cn/
安装好之后,打开 PicGo 软件,点击插件设置,搜索 gitee,选择第一个即可,右边的插件也可以,配置过程也差不多

(2)配置 Gitee 图床
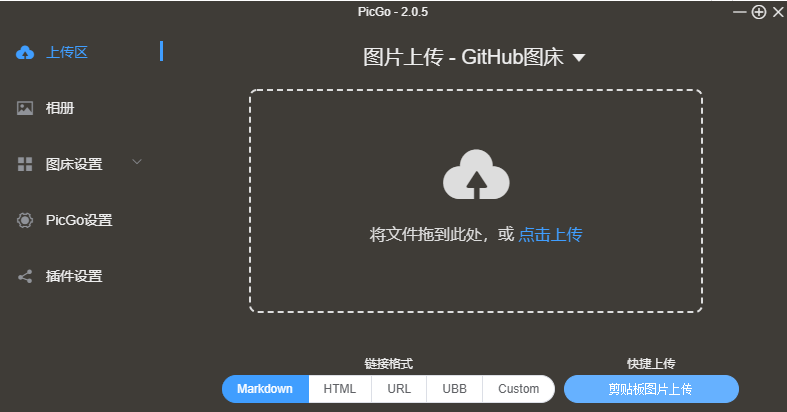
首先在 PicGo 设置中选择 Gitee 图床

然后在图床设置中进行配置 Gitee 图床

点击确定,就可以使用了,如果只想上传图片,到这一步就可以了,不过我还是推荐你继续往下看,因为真的很提高开发效率!
Typora 配置集成PicGo图床上传服务
这是可选的,Typora拿来写一些轻量级别的Markdown很合适,一旦内容多起来就开始力不从心了。
首先要下载安装 Typora,官网地址:typora.io
直接安装即可,操作简单。
安装好 Typora 之后,打开进入 Typora,
点击上方目录:文件 --> 偏好设置 --> 图像 --> 配置图床

关键一步:
当点击验证图片上传选项时,会提示你使用下面网址上传,记住它!比如我的是 http://127.0.0.1:36677/upload,要保证这里的地址和
需要与PicGo 中的上传地址一致,所以要去 PicGo 中去验证,不一样就将 PicGo 中的地址改成这里的就可以了。

到 PicGo 中去验证:
点击 PicGo 设置 --> 设置 Sever,若和 Typora 中图片上传地址不一样,改成 Typora 中的监听端口即可,然后确认。

可能出现的问题
Error: spawn powershell.exe ENOENT
- First add Poweshell to PATH as
%SystemRoot%/system32/WindowsPowerShell/v1.0. - open powershell as admin and write this command
Set-ExecutionPolicy Unrestricted -Scope CurrentUser -Force. - 重新启动Windows
requested error <某个端口号>
这是由于你的代理设置错误代理地址应该以HTTP或socks开头例如
1 | http://127.0.0.1:1080 |
5 小结一下
PicGo 是很好用的图床上传工具。
使用图床作为Markdown图片存储方案是我测试过多种方案后的最终方案。新bloger们不要折腾了,相信我吧,最后你们都回到这个选择的。